学生成绩表 HTML练习
TUNGUSKA
posted @ 2013年9月12日 21:39
in 未分类
, 1138 阅读

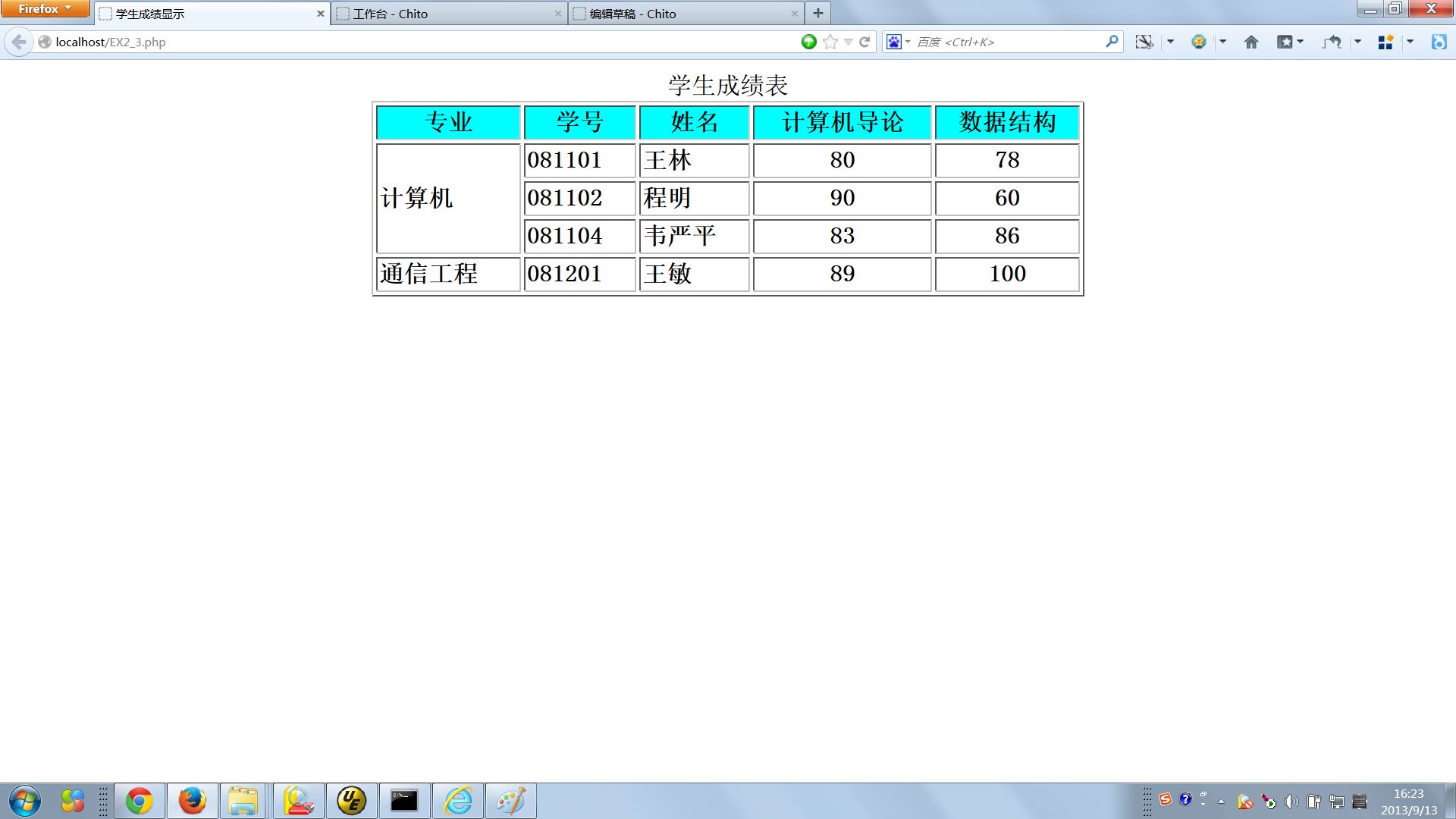
做点东西出来还是比较有意思,图为firefox浏览器下显示的效果
然后附上我的代码:
<htlm>
<head>
<title>学生成绩显示</title>
</head>
<body>
<table align="center" border="1" width="470">
<caption>学生成绩表</caption>
<tr bgcolor="aqua">
<th>专业</th><th>学号</th><th>姓名</th><th>计算机导论</th><th>数据结构</th>
</tr>
<tr align="left">
<th rowspan="3">计算机</th><th>081101</th><th>王林</th><th align="center">80</th><th align="center">78</th>
</tr>
<tr align="left">
<th>081102</th><th>程明</th><th align="center">90</th><th align="center">60</th>
</tr>
<tr align="left">
<th>081104</th><th>韦严平</th><th align="center">83</th><th align="center">86</th>
</tr>
<tr align="left">
<th>通信工程</th><th>081201</th><th>王敏</th><th align="center">89</th><th align="center">100</th>
</tr>
</table>
</body>
</html>
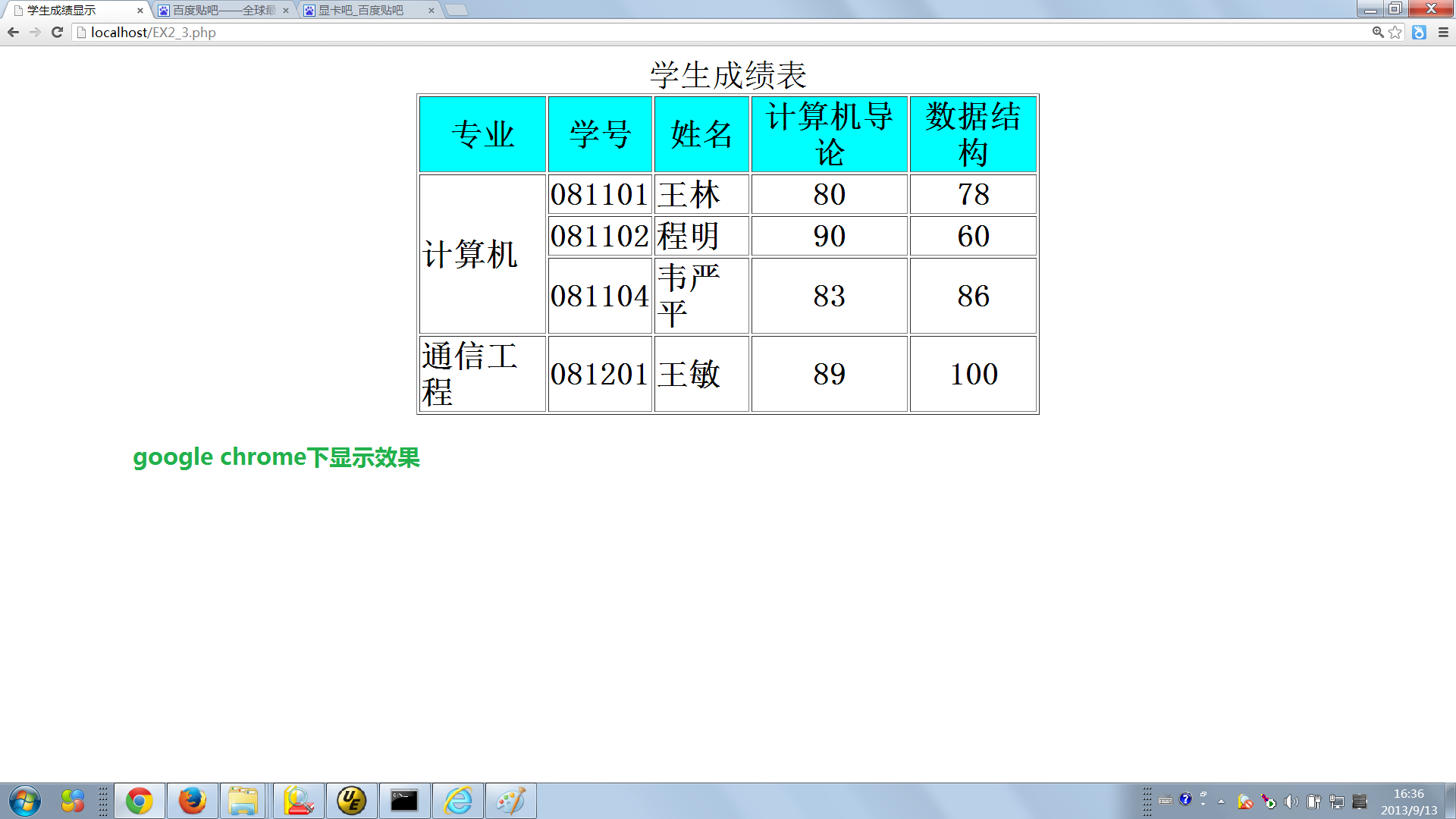
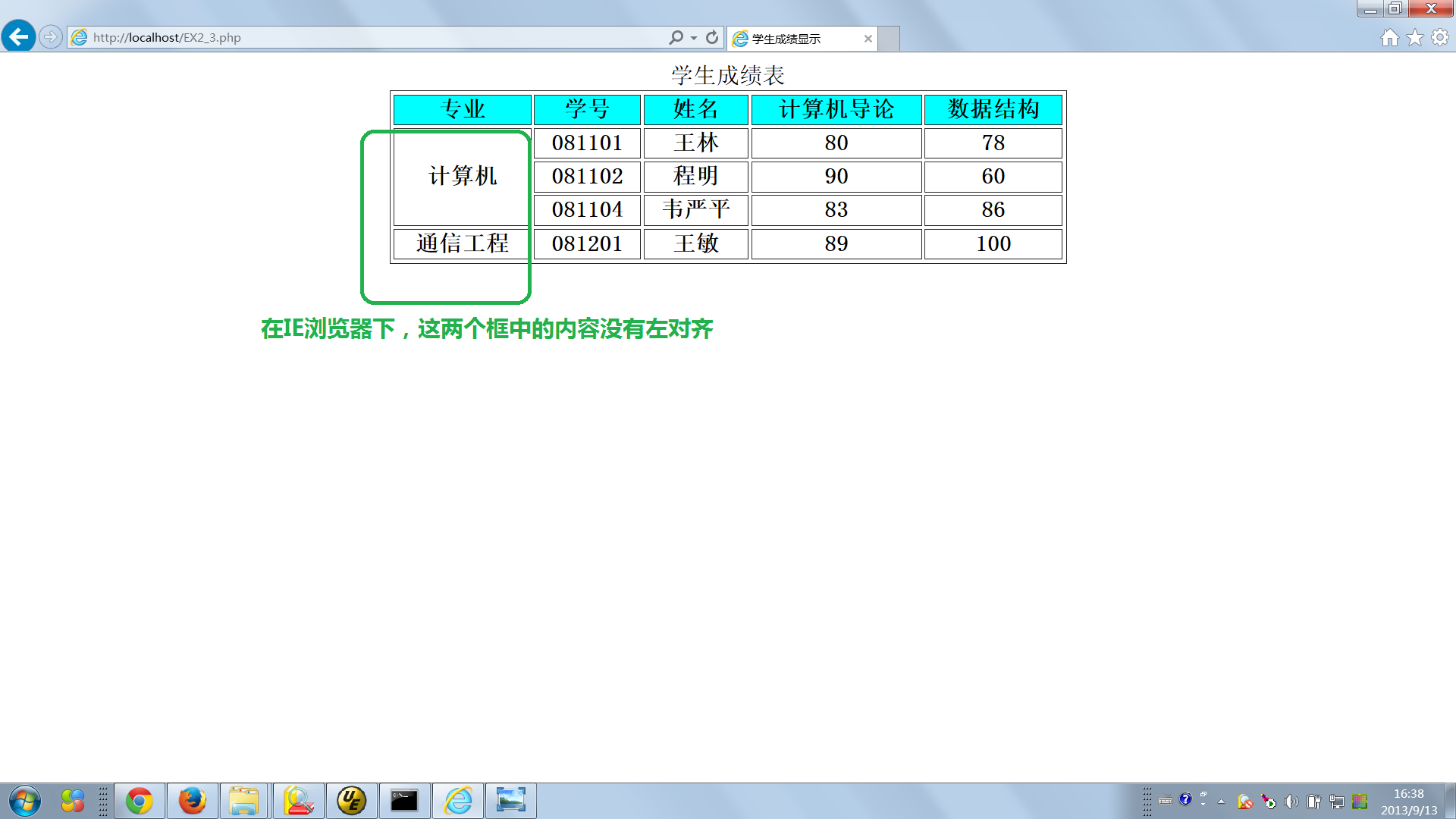
同样的代码当我我使用goole chrome浏览器和IE浏览器就发现效果变了╮(╯▽╰)╭,可见不同的浏览器的格式标准还是有区别的

 评论 (0)
评论 (0)