学生个人信息表单练习
自己看了语法然后试了一下,结果如图

显然这样还是很别扭,修修补补,还是看了下书上的例子才知道原来表单和表格还要嵌套在一起使用,表格有利于排版。然后

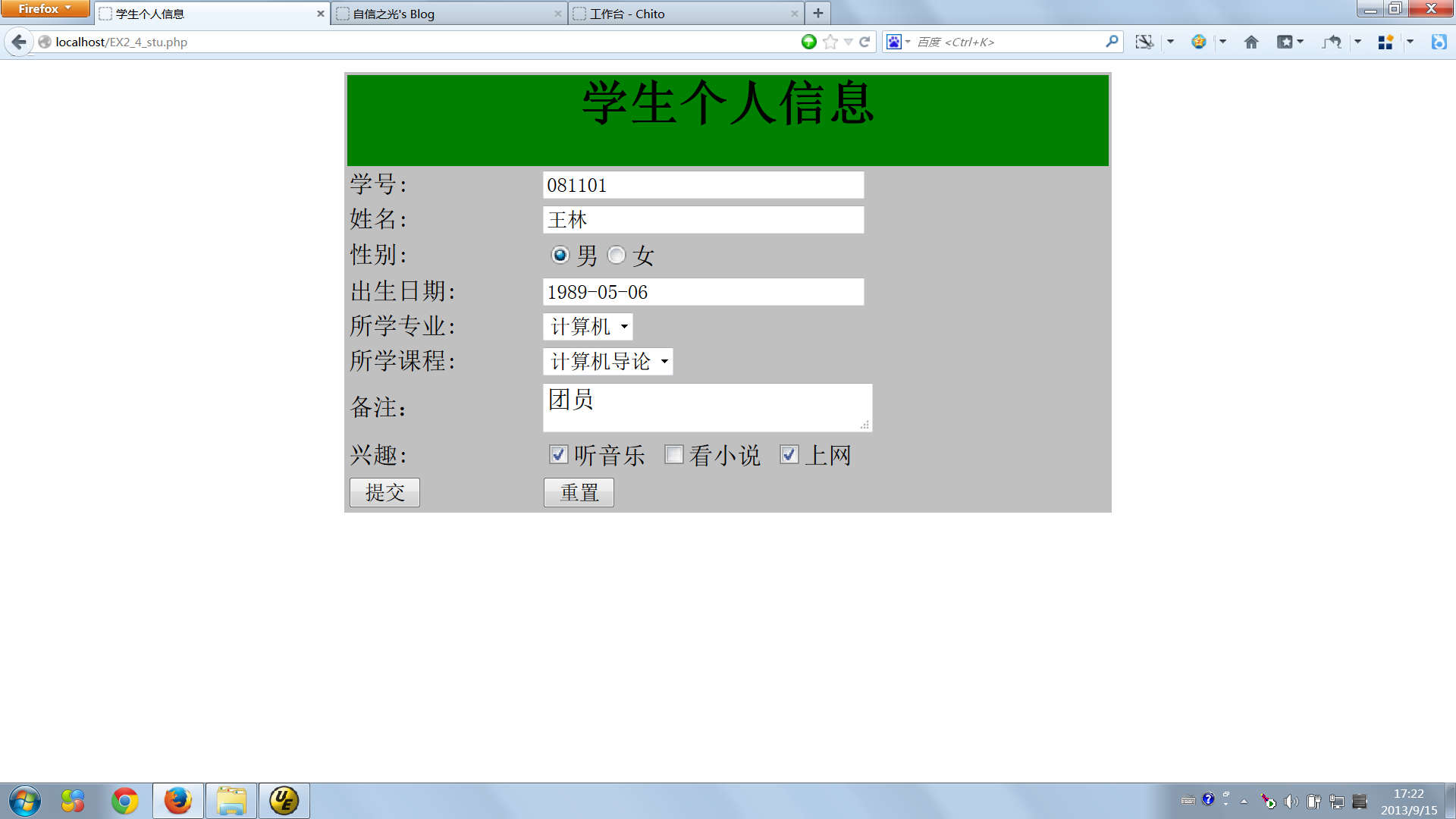
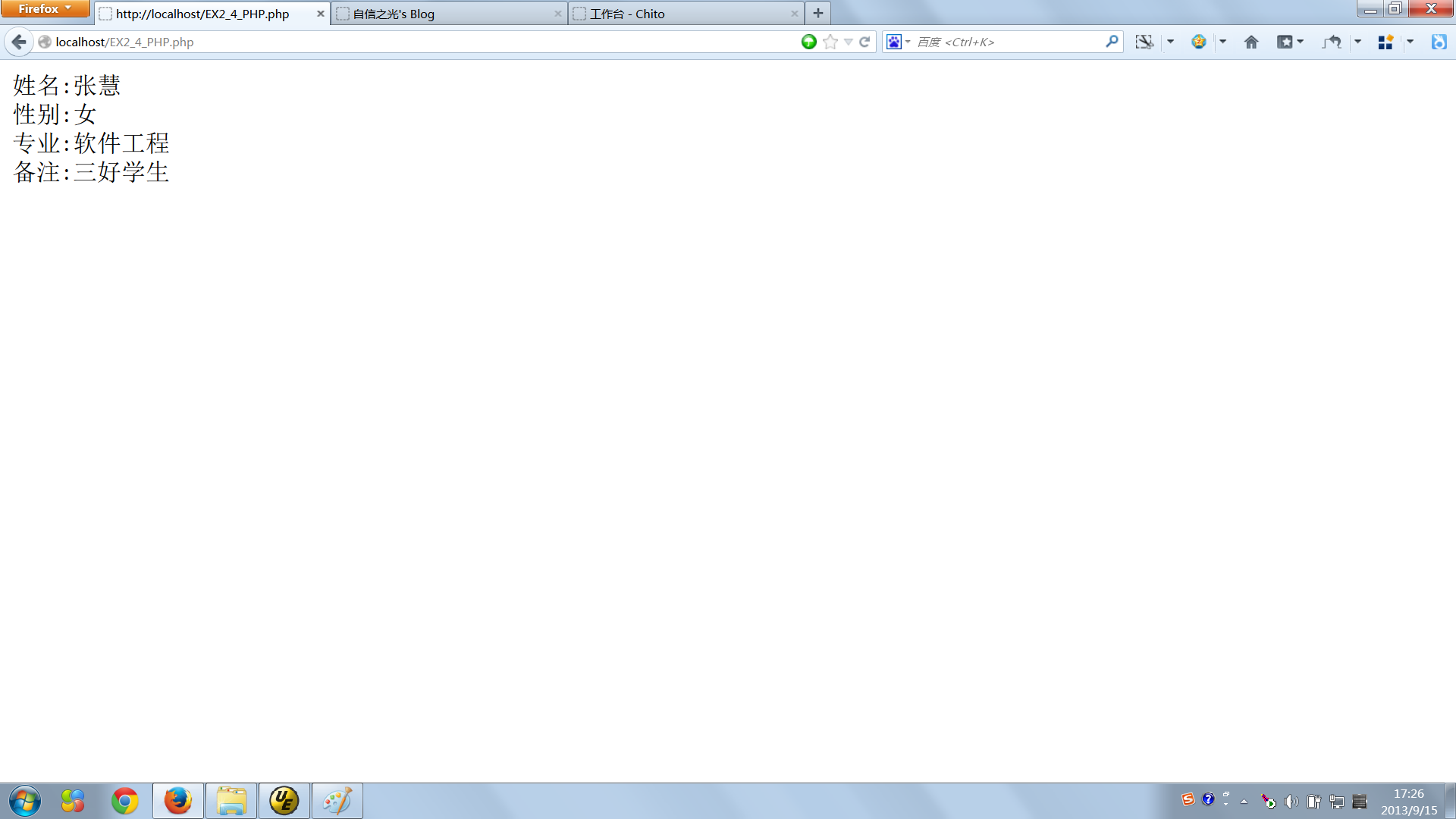
最终效果还过的去,然后网页的提交跟PHP有关,这个不会,复制了书上的代码,成功得出了提交结果

我的代码
<html> <head> <title>学生个人信息</title> </head> <body> <form method="post"action="EX2_4_PHP.php"> <table align="center" bgcolor="silver"> <caption></caption> <tr bgcolor="green"> <th width=500 colspan="2" align="center"><h1>学生个人信息</h1></th> </tr> <tr> <td>学号:</td><td><input type="text" size=30 value="081101"></td> </tr> <tr> <td>姓名:</td><td><input name="XM" type="text" size=30 value="王林"></td> </tr> <tr> <td>性别:</td><td><input name="XB"type="radio" value="男" checked>男<input name="XB"type="radio" value="女">女</td> </tr> <tr> <td>出生日期:</td><td><input type="text" size=30 value="1989-05-06"></td> </tr> <tr> <td>所学专业:</td> <td> <select name="ZY"size=1> <option>数学</option> <option selected>计算机</option> <option>哲学</option> <option>软件工程</option> </select> </td> </tr> <tr> <td>所学课程:</td> <td> <select size=1> <option>计算机导论</option> <option>数据结构</option> <option>数据库原理</option> </select> </td> </tr> <tr> <td>备注:</td><td><textarea name="BZ"rows=1 cols=24>团员</textarea></td> </tr> <tr> <td>兴趣:</td> <td> <input type=checkbox checked>听音乐 <input type=checkbox>看小说 <input type=checkbox checked>上网 </td> </tr> <tr> <td><input type="submit" value="提交"></td><td><input type="reset" value="重置"></td> </tr> </table> </form> </body> </html>
书上的PHP代码
<?php $XM=$_POST["XM"]; $XB=$_POST["XB"]; $ZY=$_POST["ZY"]; $BZ=$_POST["BZ"]; echo"姓名:".$XM."<br>"; echo"性别:".$XB."<br>"; echo"专业:".$ZY."<br>"; echo"备注:".$BZ."<br>"; ?>
学生成绩表 HTML练习

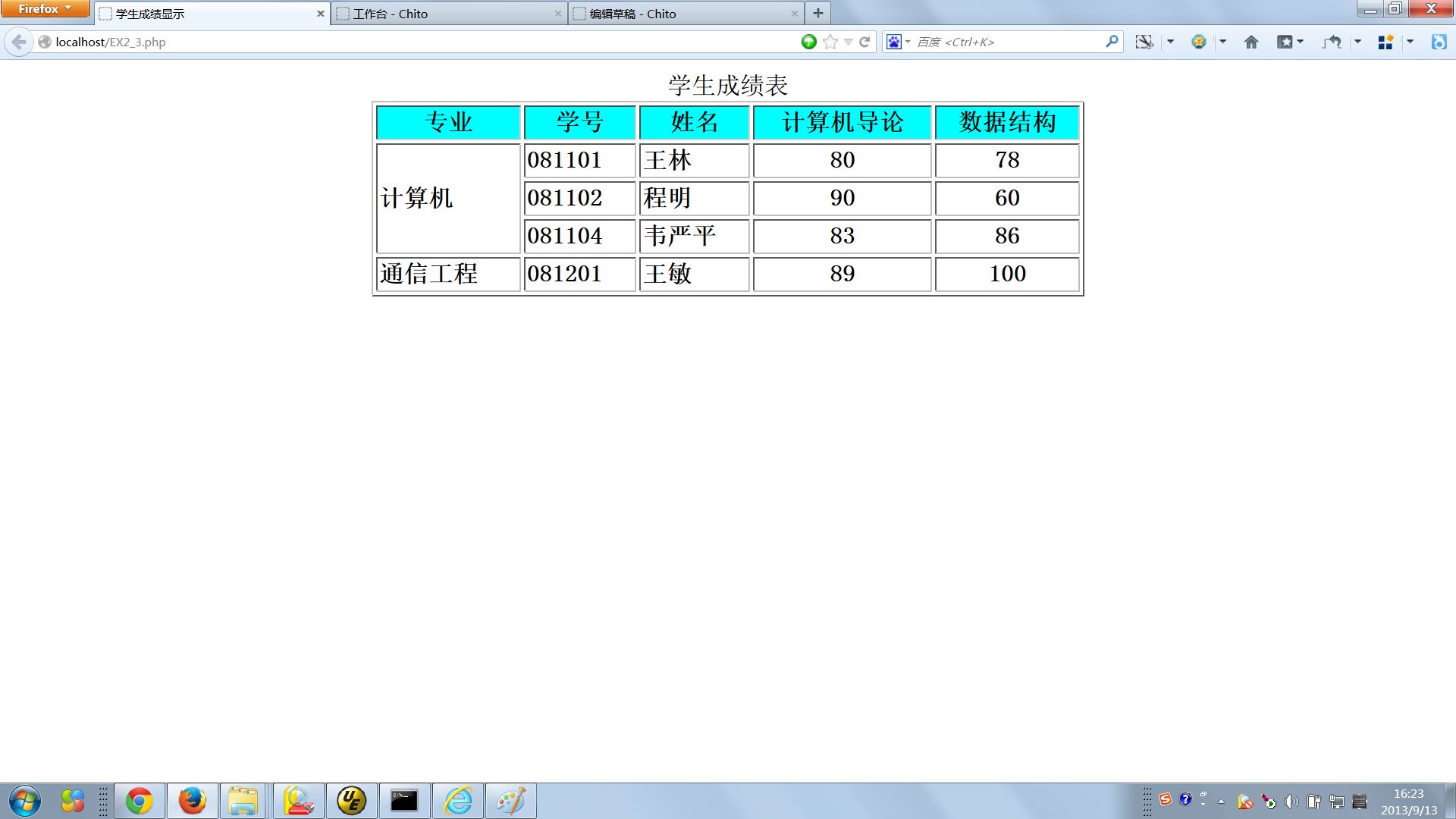
做点东西出来还是比较有意思,图为firefox浏览器下显示的效果
然后附上我的代码:
<htlm>
<head>
<title>学生成绩显示</title>
</head>
<body>
<table align="center" border="1" width="470">
<caption>学生成绩表</caption>
<tr bgcolor="aqua">
<th>专业</th><th>学号</th><th>姓名</th><th>计算机导论</th><th>数据结构</th>
</tr>
<tr align="left">
<th rowspan="3">计算机</th><th>081101</th><th>王林</th><th align="center">80</th><th align="center">78</th>
</tr>
<tr align="left">
<th>081102</th><th>程明</th><th align="center">90</th><th align="center">60</th>
</tr>
<tr align="left">
<th>081104</th><th>韦严平</th><th align="center">83</th><th align="center">86</th>
</tr>
<tr align="left">
<th>通信工程</th><th>081201</th><th>王敏</th><th align="center">89</th><th align="center">100</th>
</tr>
</table>
</body>
</html>
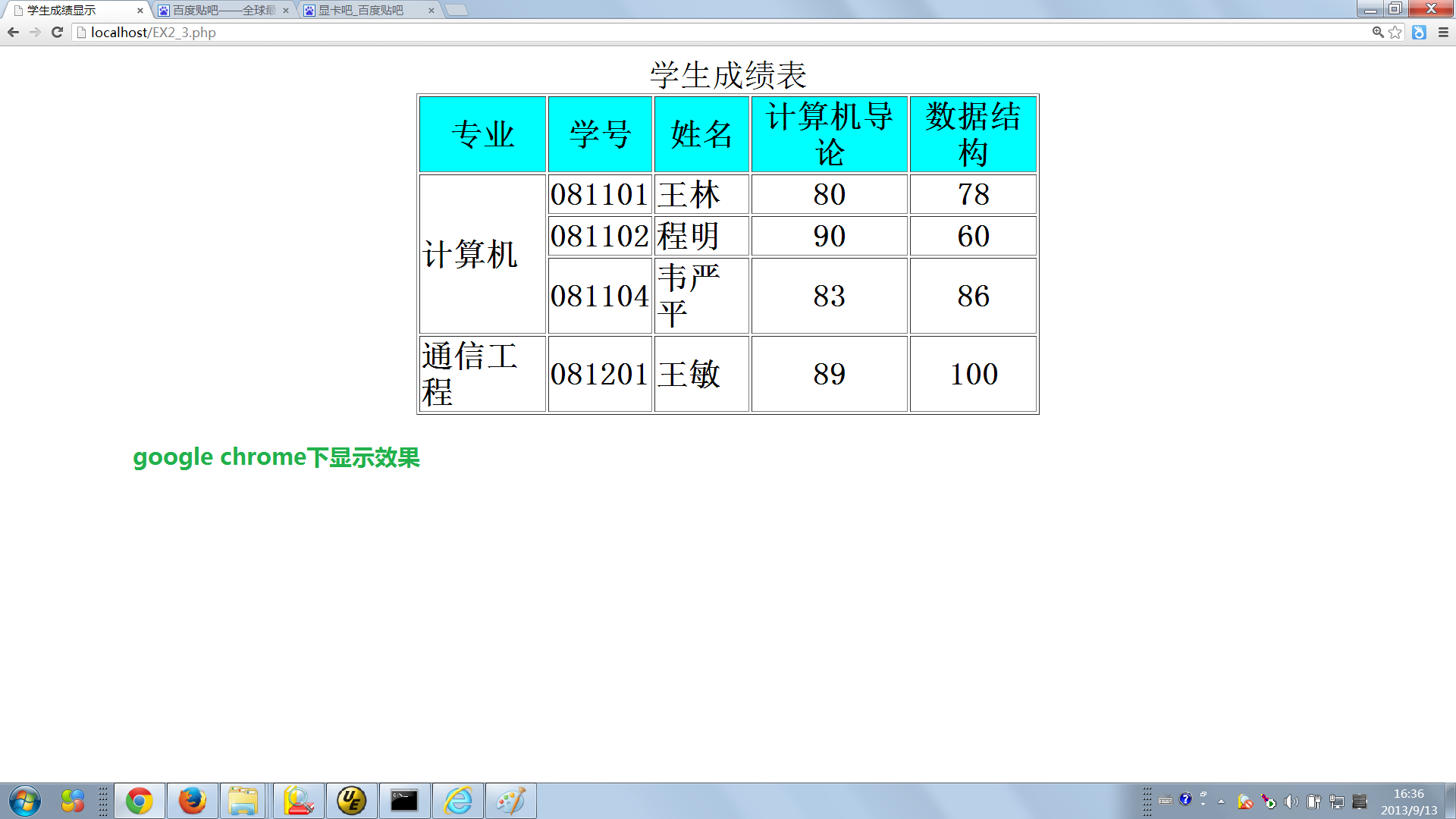
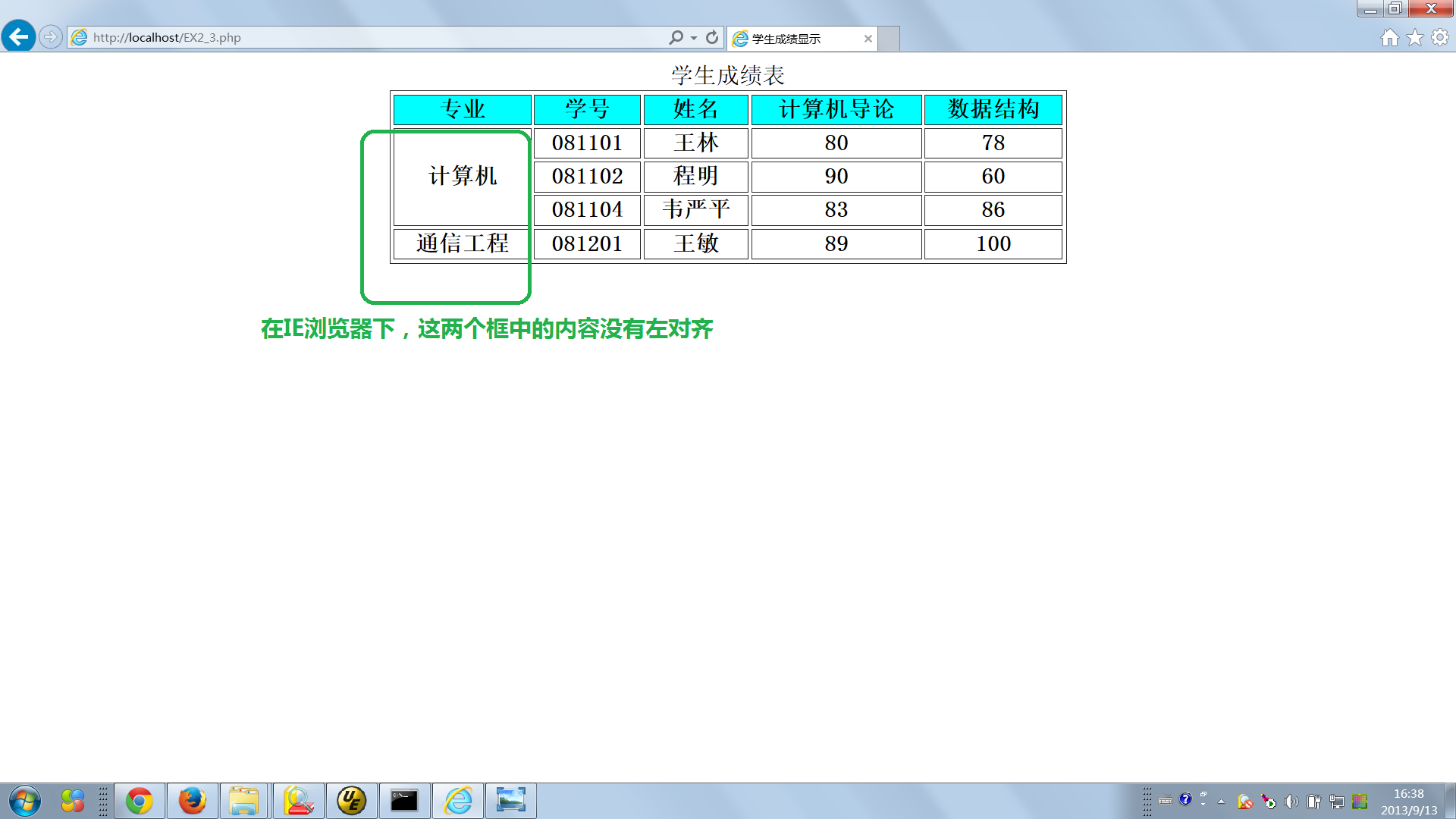
同样的代码当我我使用goole chrome浏览器和IE浏览器就发现效果变了╮(╯▽╰)╭,可见不同的浏览器的格式标准还是有区别的

Windows版32位 Apache 2.2与PHP 5.4.19下载地址
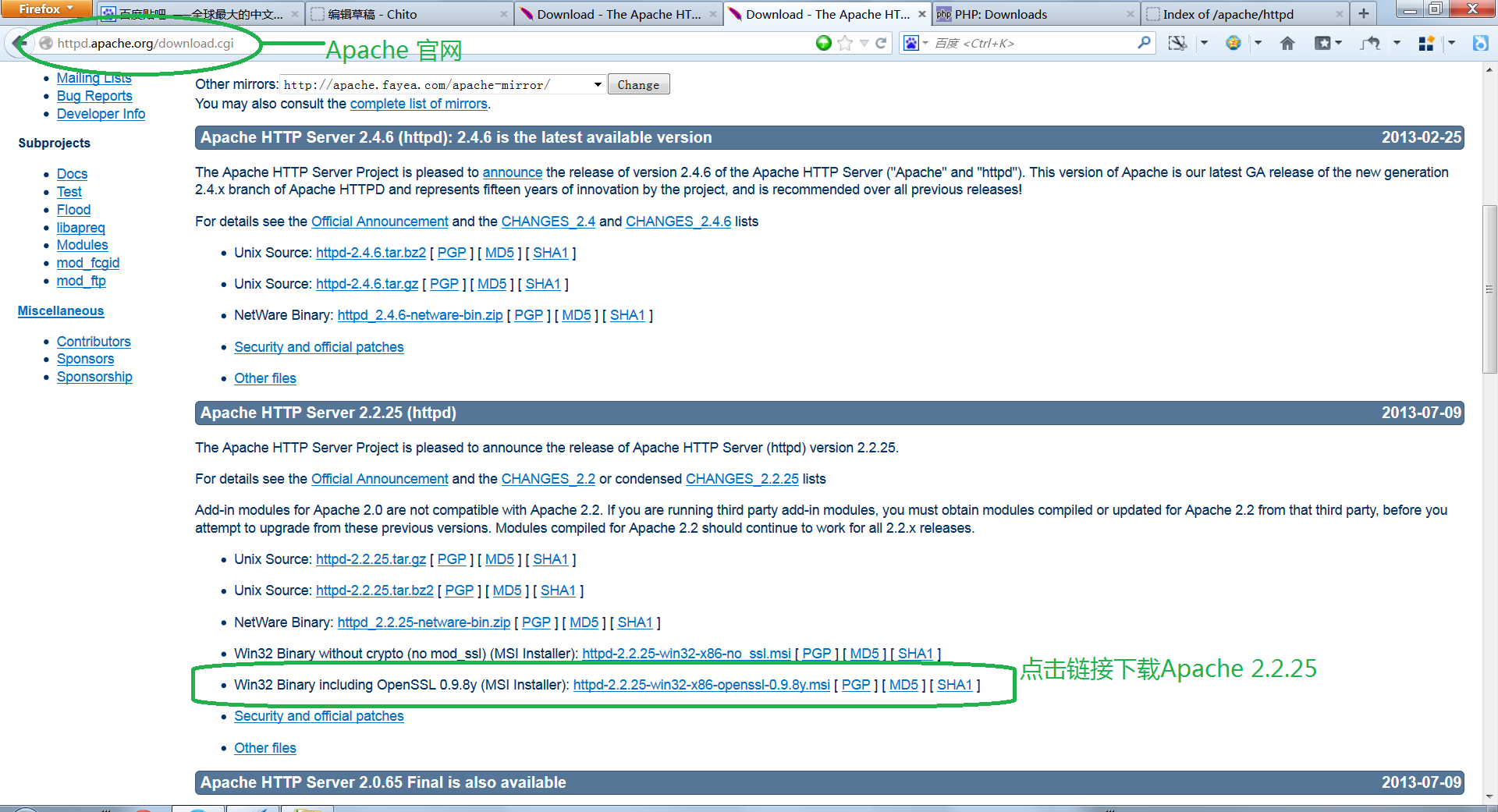
Apache是开源软件,可在官网免费下载,地址为http://httpd.apche.org/download.cgi
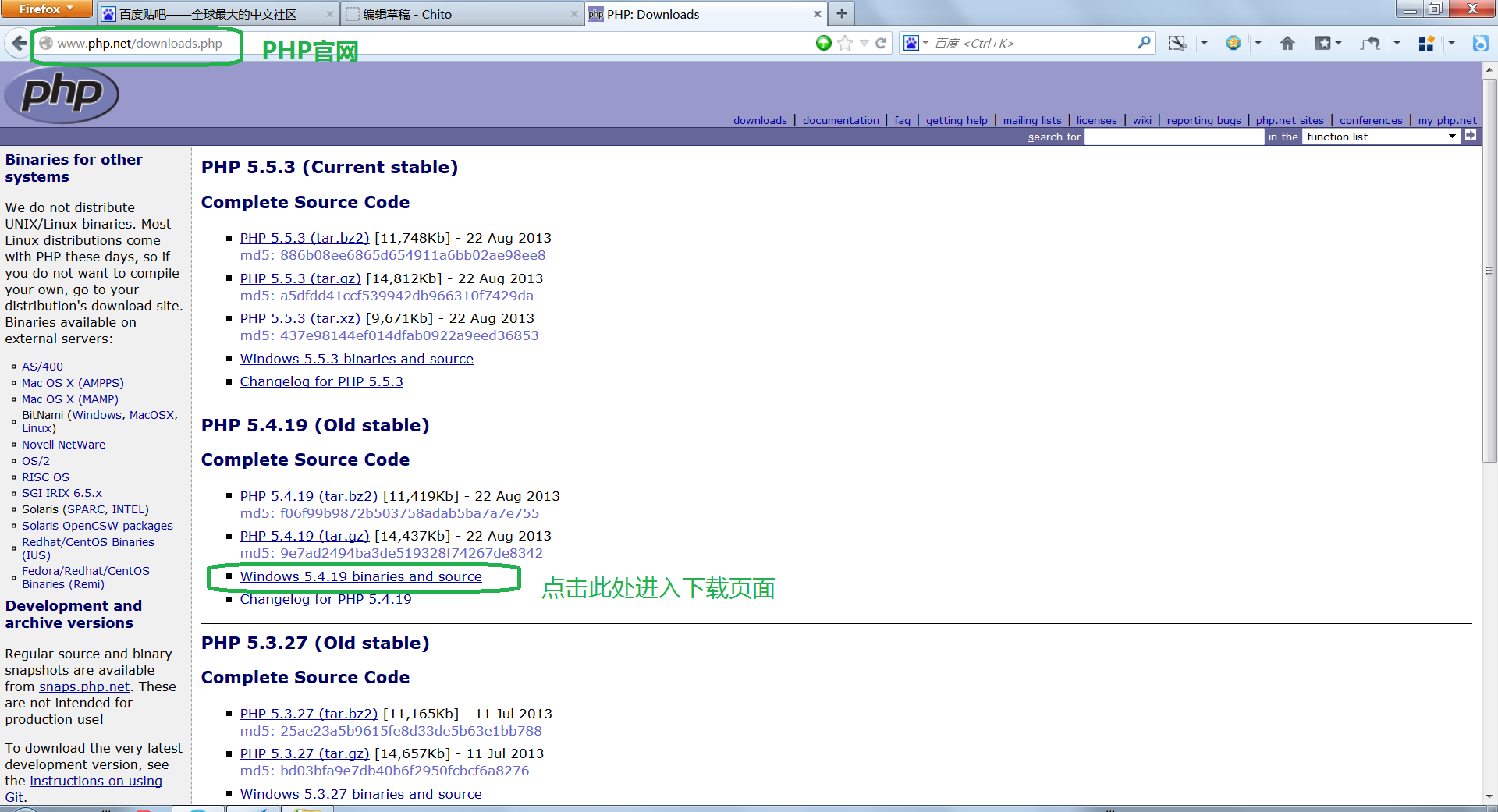
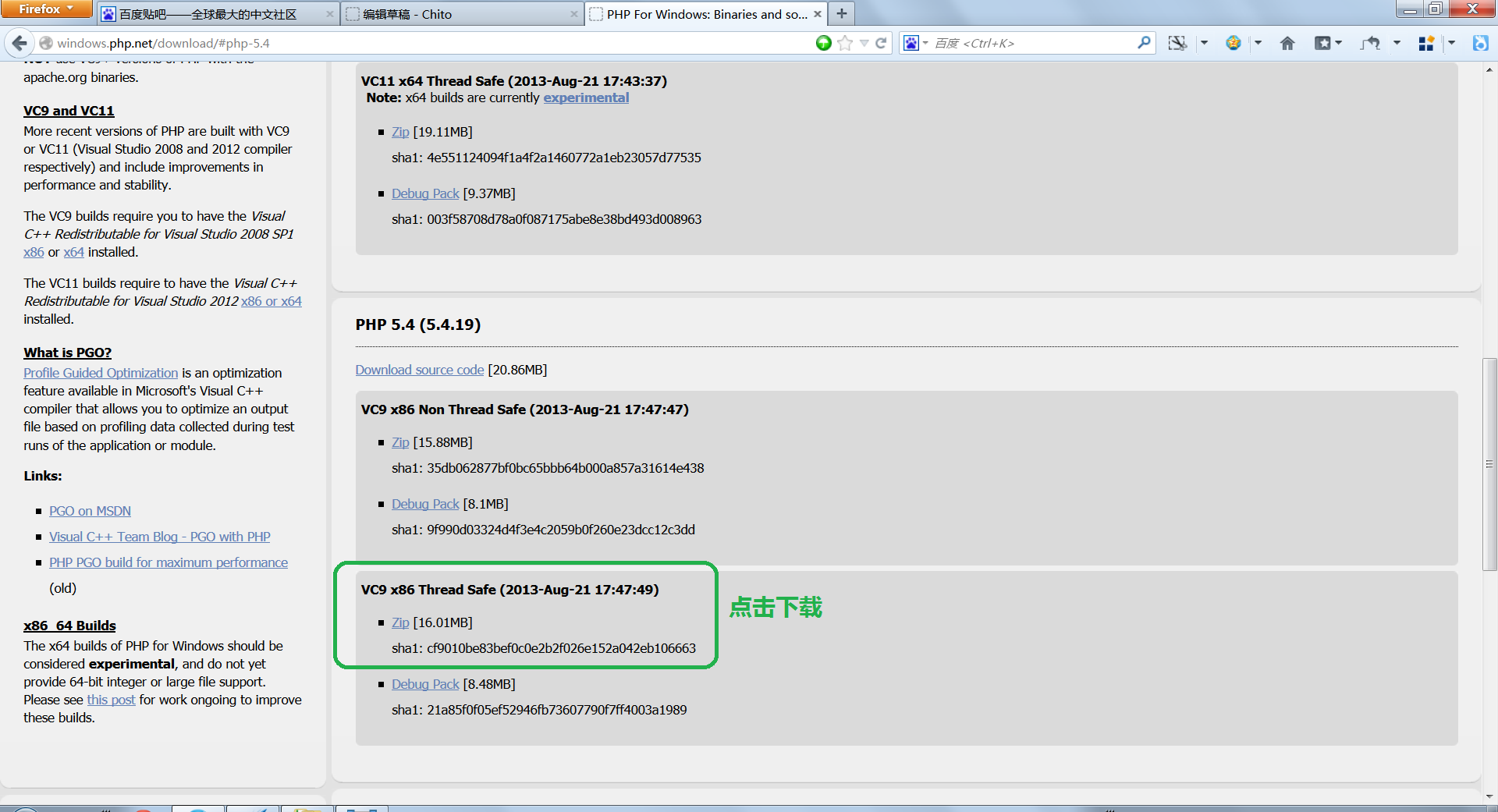
php官网下载地址为http://www.php.net/downloads.php



Apache和PHP都可以在官网下载,我因为下载了错误的版本而走过不少弯路,顺便要注意学习英文术语,语言就是工具,掌握了好工具就就提高了自身的能力。Apache 2.2与PHP 5.4.19版亲测可用